本規格定義了 Magick 向量圖形 (MVG) 的功能和語法,這是一種用於在 ImageMagick 中描述二維向量和混合向量/點陣圖形的模組化語言。 您可以使用該語言從命令列、MVG 檔案、SVG - 可縮放向量圖形 檔案或 ImageMagick 程式介面 中的一個進行繪製。 例如,使用以下命令來繪製弧形
magick -size 100x60 canvas:skyblue -fill white -stroke black \ -draw "path 'M 30,40 A 30,20 20 0,0 70,20 A 30,20 20 1,0 30,40 Z '" \ arc.png
結果如下
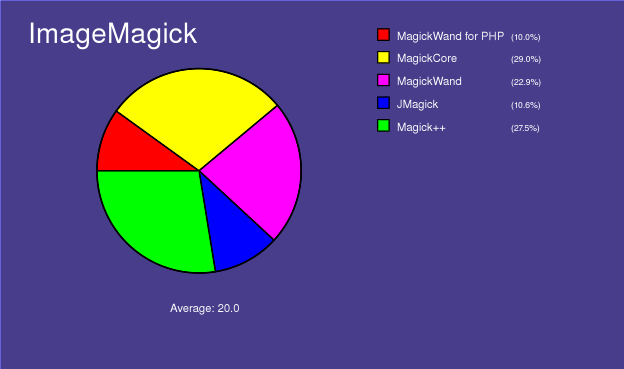
當繪圖變得足夠複雜時,我們建議您將圖形基元組裝到 MVG 檔案中。 對於我們的範例,我們使用 piechart.mvg
push graphic-context
viewbox 0 0 624 369
affine 0.283636 0 0 0.283846 -0 -0
push graphic-context
push graphic-context
fill 'darkslateblue'
stroke 'blue'
stroke-width 1
rectangle 1,1 2199,1299
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 600,1100 'Average: 20.0'
pop graphic-context
push graphic-context
fill 'red'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L340.0,600.0 A360.0,360.0 0 0,1 408.1452123287954,389.2376150414973 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,140 'MagickWand for PHP'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,140 '(10.0%)'
pop graphic-context
push graphic-context
fill 'red'
stroke 'black'
stroke-width 4
rectangle 1330,100 1370,140
pop graphic-context
push graphic-context
fill 'yellow'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L408.1452123287954,389.2376150414973 A360.0,360.0 0 0,1 976.5894480359858,369.56936567559273 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,220 'MagickCore'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,220 '(29.0%)'
pop graphic-context
push graphic-context
fill 'yellow'
stroke 'black'
stroke-width 4
rectangle 1330,180 1370,220
pop graphic-context
push graphic-context
fill 'fuchsia'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L976.5894480359858,369.56936567559273 A360.0,360.0 0 0,1 964.2680466142854,844.4634932636567 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,300 'MagickWand'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,300 '(22.9%)'
pop graphic-context
push graphic-context
fill 'fuchsia'
stroke 'black'
stroke-width 4
rectangle 1330,260 1370,300
pop graphic-context
push graphic-context
fill 'blue'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L964.2680466142854,844.4634932636567 A360.0,360.0 0 0,1 757.853099990584,955.3210081341651 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,380 'JMagick'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,380 '(10.6%)'
pop graphic-context
push graphic-context
fill 'blue'
stroke 'black'
stroke-width 4
rectangle 1330,340 1370,380
pop graphic-context
push graphic-context
fill 'lime'
stroke 'black'
stroke-width 5
path 'M700.0,600.0 L757.853099990584,955.3210081341651 A360.0,360.0 0 0,1 340.0,600.0 z'
pop graphic-context
push graphic-context
font-size 40
fill 'white'
stroke-width 1
text 1400,460 'Magick++'
pop graphic-context
push graphic-context
font-size 30
fill 'white'
stroke-width 1
text 1800,460 '(27.5%)'
pop graphic-context
push graphic-context
fill 'lime'
stroke 'black'
stroke-width 4
rectangle 1330,420 1370,460
pop graphic-context
push graphic-context
font-size 100
fill 'white'
stroke-width 1
text 100,150 'ImageMagick'
pop graphic-context
push graphic-context
fill 'none'
stroke 'black'
stroke-width 5
circle 700,600 700,960
pop graphic-context
pop graphic-context
pop graphic-context
使用以下命令繪製圓餅圖
magick mvg:piechart.mvg piechart.png
產生以下渲染結果
但是,一般來說,MVG 使用起來相當困難,您可能希望使用程式以 SVG 格式生成圖形。 ImageMagick 會自動將 SVG 轉換為 MVG 並渲染您的影像,例如,我們使用以下命令渲染 piechart.svg
magick mvg:piechart.svg piechart.jpg
產生與我們使用 MVG 語言建立的圓餅圖相同的結果。
繪圖功能也可以從許多 ImageMagick 程式介面 中使用。 ImageMagick 會將繪圖 API 呼叫轉換為 MVG 並進行渲染。 以下是用 MagickWand 語言編寫的範例程式碼
(void) PushDrawingWand(draw_wand);
{
const PointInfo points[6] =
{
{ 180,504 },
{ 282.7,578.6 },
{ 243.5,699.4 },
{ 116.5,699.4 },
{ 77.26,578.6 },
{ 180,504 }
};
DrawSetStrokeAntialias(draw_wand,True);
DrawSetStrokeWidth(draw_wand,9);
DrawSetStrokeLineCap(draw_wand,RoundCap);
DrawSetStrokeLineJoin(draw_wand,RoundJoin);
(void) DrawSetStrokeDashArray(draw_wand,0,(const double *)NULL);
(void) PixelSetColor(color,"#4000c2");
DrawSetStrokeColor(draw_wand,color);
DrawSetFillRule(draw_wand,EvenOddRule);
(void) PixelSetColor(color,"#800000");
DrawSetFillColor(draw_wand,color);
DrawPolygon(draw_wand,6,points);
}
(void) PopDrawingWand(draw_wand);
MVG 概述
MVG 會忽略命令之間的所有空白字元。 這允許每行使用多個 MVG 命令。 通常的做法是在每個 MVG 命令後加上換行符號,以使 MVG 更易於編輯和閱讀。 此語法說明在 MVG 序列中使用縮排以幫助理解。 支援縮排,但並非必要。
圖元檔包裝器語法(支援獨立 MVG 檔案)
push graphic-context viewbox 0 0 width height [ any other MVG commands ] pop graphic-context
圖樣語法(儲存和還原上下文)
push pattern id x,y width,height push graphic-context [ drawing commands ] pop graphic-context pop pattern
範例如下(%s 是識別字串)
push defs push pattern %s 10,10 20,20 push graphic-context fill red rectangle 5,5 15,15 pop graphic-context push graphic-context fill green rectangle 10,10 20,20 pop graphic-context pop pattern pop defs
對於影像平鋪,請使用
push pattern id x,y width,height image Copy ... pop pattern
請注意,您可以將圖樣用於填滿或筆觸,例如
stroke url(#%s)
或
fill url(#%s)
剪裁路徑定義了一個剪裁區域,只有包含在其中的區域才會被繪製。 剪裁區域外的區域將被遮罩。
push defs push clip-path "myClipPath" push graphic-context rectangle 10,10 20,20 pop graphic-context pop clip-path pop defs clip-path url(#myClipPath)
繪圖基元
以下是 MVG 繪圖基元的完整說明
| 基元 | 說明 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| affine sx,rx,ry,sy,tx,ty | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| arc x0,y0 x1,y1 a0,a1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| bezier x0,y0 ... xn,yn | 貝茲曲線(樣條曲線)需要三個或更多個 x,y 座標來定義其形狀。 第一個和最後一個點是節點(保留的座標),任何中間座標都是控制點。 如果指定了兩個控制點,則每個端點和其依次對應的控制點之間的線條決定了曲線在該端點的切線方向。 如果指定了一個控制點,則從端點到該控制點的線條決定了曲線在兩端的切線方向。 如果指定了兩個以上的控制點,則額外的控制點將共同作用以決定曲線的中間形狀。 為了繪製複雜的曲線,強烈建議使用 Path 基元或繪製多個四點貝茲曲線段,並重複每個連續段的起始和結束節點。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| border-color 顏色 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| circle 圓心x,圓心y 周長x,周長y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-path url(名稱) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-rule 規則 | 從以下規則類型中選擇evenodd nonzero |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clip-units 單位 | 從這些單位類型中選擇userSpace userSpaceOnUse objectBoundingBox |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| color x,y 方法 | 從這些方法類型中選擇point replace floodfill filltoborder reset |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| compliance 類型 | 從這些合規性類型中選擇:MVG 或 SVG | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| decorate 類型 | 從這些裝飾類型中選擇none line-through overline underline |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ellipse 中心點x,中心點y 半徑x,半徑y 弧形起始,弧形終止 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill 顏色 | 從任何這些顏色中選擇。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill-opacity 透明度 | 透明度範圍從 0.0(完全透明)到 1.0(完全不透明)或以百分比表示(例如 50%)。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill-rule 規則 | 從以下規則類型中選擇evenodd nonzero |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font 名稱 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-family 字體 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-size 點數 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-stretch 類型 | 從這些拉伸類型中選擇all normal ultra-condensed extra-condensed condensed semi-condensed semi-expanded expanded extra-expanded ultra-expanded |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-style 樣式 | 從這些樣式中選擇all normal italic oblique |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| font-weight 粗細 | 從這些粗細中選擇all normal bold 100 200 300 400 500 600 700 800 900 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gradient-units 單位 | 從這些單位中選擇userSpace userSpaceOnUse objectBoundingBox |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gravity 類型 | 從這些重力類型中選擇NorthWest North NorthEast West Center East SouthWest South SouthEast |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| image compose x,y 寬度,高度 '檔案名稱' | 從這些合成操作中選擇
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| interline-spacing 像素 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| interword-spacing 像素 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| kerning 像素 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| line x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| matte x,y 方法 | 從這些方法中選擇point replace floodfill filltoborder reset |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| offset 偏移 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| opacity 不透明度 | 使用百分比(例如 50%)。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| path 路徑 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| point x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| polygon x,y x1,y1, ..., xn,yn | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| polyline x,y x1,y1, ..., xn,yn | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pop clip-path | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pop defs | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pop gradient | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pop graphic-context | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| pop pattern | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push clip-path "name" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push defs | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push gradient id linear x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push gradient id radial xc,cy xf,yf radius | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push graphic-context { "id" } | id 是可選的 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| push pattern id x,y width,height | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rectangle x,y x1,y1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rotate angle | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| roundrectangle x,y x1,y1 width,height | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scale x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| skewX angle | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| skewX angle | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stop-color color offset | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke color | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-antialias 0 • 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-dasharray none • numeric-list | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-dashoffset offset | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-linecap type | 從這些線帽類型中選擇butt round square |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-linejoin type | 從這些連接類型中選擇bevel miter round |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-miterlimit limit | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-opacity opacity | 透明度範圍從 0.0(完全透明)到 1.0(完全不透明)或以百分比表示(例如 50%)。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| stroke-width width | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| text "text" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| text-antialias 0 • 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| text-undercolor color | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| translate x,y | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| use "url(#id)" | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| viewbox x,y x1,y1 |
注意,這些基本指令是區分大小寫的,例如,使用 viewbox,而不是 viewBox。