影像漸層會在兩種顏色之間建立漸變,形成線性、圓形或橢圓形。
對於線性漸層,運算子可以是:
gradient: gradient:fromColor gradient:fromColor-toColor
預設的 起始顏色 為白色,結束顏色 為黑色,除非被覆蓋,例如 gradient:gray 會返回從灰色到黑色的漸層。
對於徑向漸層,運算子可以是:
radial-gradient: radial-gradient:fromColor-toColor
預設情況下,線性漸層的 起始顏色 位於影像頂部,結束顏色 位於影像底部。同樣地,徑向漸層的預設值是 起始顏色 位於影像中心,結束顏色 位於影像邊界。
漸層顏色可以是根據 https://imagemagick.dev.org.tw/script/color.php 定義的任何有效顏色。黑色/白色/灰色 XX 和灰色 (XX[%]) 的命名顏色是非線性灰色。對於 Linux 系統,請將 rgb(a) 和十六進位顏色括在引號中。如果對值使用變數,請使用雙引號。
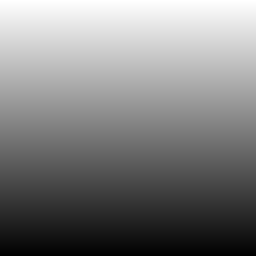
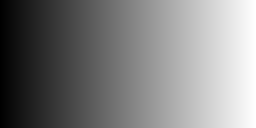
以下是一個線性(相對於徑向)漸層的範例
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black linear_gradient.png

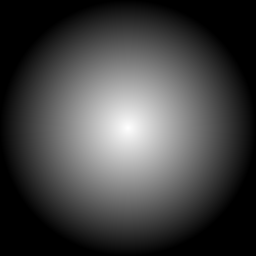
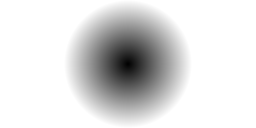
如果您想要徑向漸層,請嘗試
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black radial_gradient.png

如果您想要非線性灰階漸層,請在儲存輸出之前新增 -colorspace RGB -colorspace gray。例如
magick -size 256x256 gradient: linear_gradient.png magick -size 256x256 gradient:white-black -colorspace RGB -colorspace gray linear_linear_gradient.png
magick -size 256x256 radial-gradient: radial_gradient.png magick -size 256x256 radial-gradient:white-black -colorspace RGB -colorspace gray linea_radial_gradient.png
漸層受以下定義影響
| -define gradient:vector=x1,y1, x2,y2 | 指定線性漸層的方向,從向量 1 (x1,y1) 到向量 2 (x2,y2)。起始顏色 位於向量位置 x1,y1,結束顏色 位於向量位置 x2,y2。 |
| -define gradient:center=x,y | 指定徑向漸層中心點的坐標。預設值是影像的中心。 |
| -define gradient:radii=x,y | 指定漸層的 x 和 y 半徑。如果 x 半徑和 y 半徑相等,則徑向漸層的形狀將是一個圓形。如果它們不同,則形狀將是一個橢圓形。預設值是影像半寬和半高中的較大值。 |
| -define gradient:angle=角度(以度為單位) | 對於線性漸層,這指定了從 起始顏色 到 結束顏色 的漸層方向,相對於北方(向上)順時針方向為正。對於徑向漸層,這指定了漸層相對於其正常 X-Y 方向的順時針正旋轉。 |
| -define gradient:bounding-box=寬度x高度+x+y | 將漸層限制在比影像尺寸更大或更小的區域。如果邊界框定義的區域小於影像,則 起始顏色 為背景顏色。 |
我們還支援兩個方便的定義,用於設定線性漸層方向和徑向漸層形狀。
| -define gradient:direction={西北, 北, 東北, 西, 東, 西南, 南, 東南} | 指定線性漸層朝向頂部/底部/左/右或對角線方向。 |
| -define gradient:extent={圓形, 對角線, 橢圓形, 最大值, 最小值} | 指定以影像為中心的徑向漸層的形狀。圓形和最大值選項即使對於矩形影像也會繪製圓形徑向漸層,其半徑等於影像半寬和半高中較大者。圓形和最大值選項都等效於預設的徑向漸層。最小值選項即使對於矩形影像也會繪製圓形徑向漸層,其半徑等於影像半寬和半高中較小者。對角線選項即使對於矩形影像也會繪製圓形徑向漸層,其半徑等於影像的半對角線。橢圓形選項為矩形影像繪製橢圓形徑向漸層,其半徑等於影像寬度和高度的一半。 |
範例
預設的線性漸層也可以透過以下任何一種方式產生(或者反轉方向並交換「起始顏色」和「結束顏色」)
magick -size 256x128 -define gradient:direction=north gradient:black-white linear_gradient_default.png magick -size 256x128 -define gradient:angle=0 gradient:black-white linear_gradient_default.png

相當於
magick -size 128x256 gradient: -rotate 90 linear_gradient_east.png
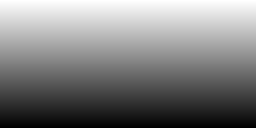
可以透過以下任何一種方式產生(或者反轉方向並交換「起始顏色」和「結束顏色」)
magick -size 256x128 -define gradient:direction=east gradient:black-white linear_gradient_east.png magick -size 256x128 -define gradient:angle=90 gradient:black-white linear_gradient_east.png

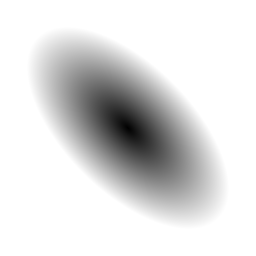
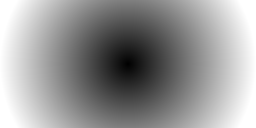
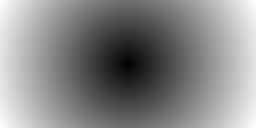
以下範例顯示從中心黑色到邊界白色的徑向漸層,分別為「最大值/圓形/預設」、「最小值」、「對角線」、「橢圓形」和旋轉 45 度的橢圓形。
magick -size 256x128 radial-gradient:black-white radial_gradient_maximum.png magick -size 256x128 -define gradient:radii=128,128 radial-gradient:black-white radial_gradient_maximum.png

magick -size 256x128 -define gradient:extent=minimum radial-gradient:black-white radial_gradient_minimum.png magick -size 256x128 -define gradient:radii=64,64 radial-gradient:black-white radial_gradient_minimum.png

magick -size 256x128 -define gradient:extent=diagonal radial-gradient:black-white radial_gradient_diagonal.png

magick -size 256x128 -define gradient:extent=ellipse radial-gradient:black-white radial_gradient_ellipse.png magick -size 256x128 -define gradient:radii=128,64 radial-gradient:black-white radial_gradient_ellipse.png

magick -size 256x256 -define gradient:radii=128,64 -define gradient:angle=45 radial-gradient:black-white radial_gradient_ellipse_angle45.png